Field Setting Guide
# Field Setting Guide
——Use the composite form fields to display the composite content and employ the docking fields to automatically save the external information into the ticket
# What Can You Learn from This Article?
A composite form combines multiple fields, such as single-line text, drop-down list, number, and cascade, to display in the ticket as a whole. Multiple groups of data can be added to a composite form field. Through the docking field, you can dock the data information of the enterprise system to the ticket. For example, after data information is docked with the enterprise's order system, the relevant order information can be automatically docked to the ticket when the ticket is created.
# Preparation
● Before using the composite form fields, you need to specify the scenarios where the fields are used. The composite form can be applied to the scenarios where agents create tickets, such as the ticket center and agent workbench. It can be used when visitors cannot perform submission-ticket transfer or when visitors directly use the ticket plug-in to submit tickets.
● The usage rules of composite form fields are the same as those of custom fields, which need to be configured in the ticket template. Therefore, please set the ticket template and ticket category first, so that the composite form can be displayed in the ticket after it is added.
Related article: Ticket Category and Ticket Template Guide
● Docking fields can pass in the external fields into the ticket details when visitors access the live chat, access the ticket plug-in link, and use the customer SDK to access the chat. Before using, please first understand the data passing format and method combined with the usage scenario.
# Composite Form
You can add form fields to the composite form list via Ticket Center > Setting > Field Setting > Composite Form. The composite form fields can be added to the ticket template, filled in by agents when creating tickets, and viewed and modified in the ticket details page.
# ● Add Composite Form
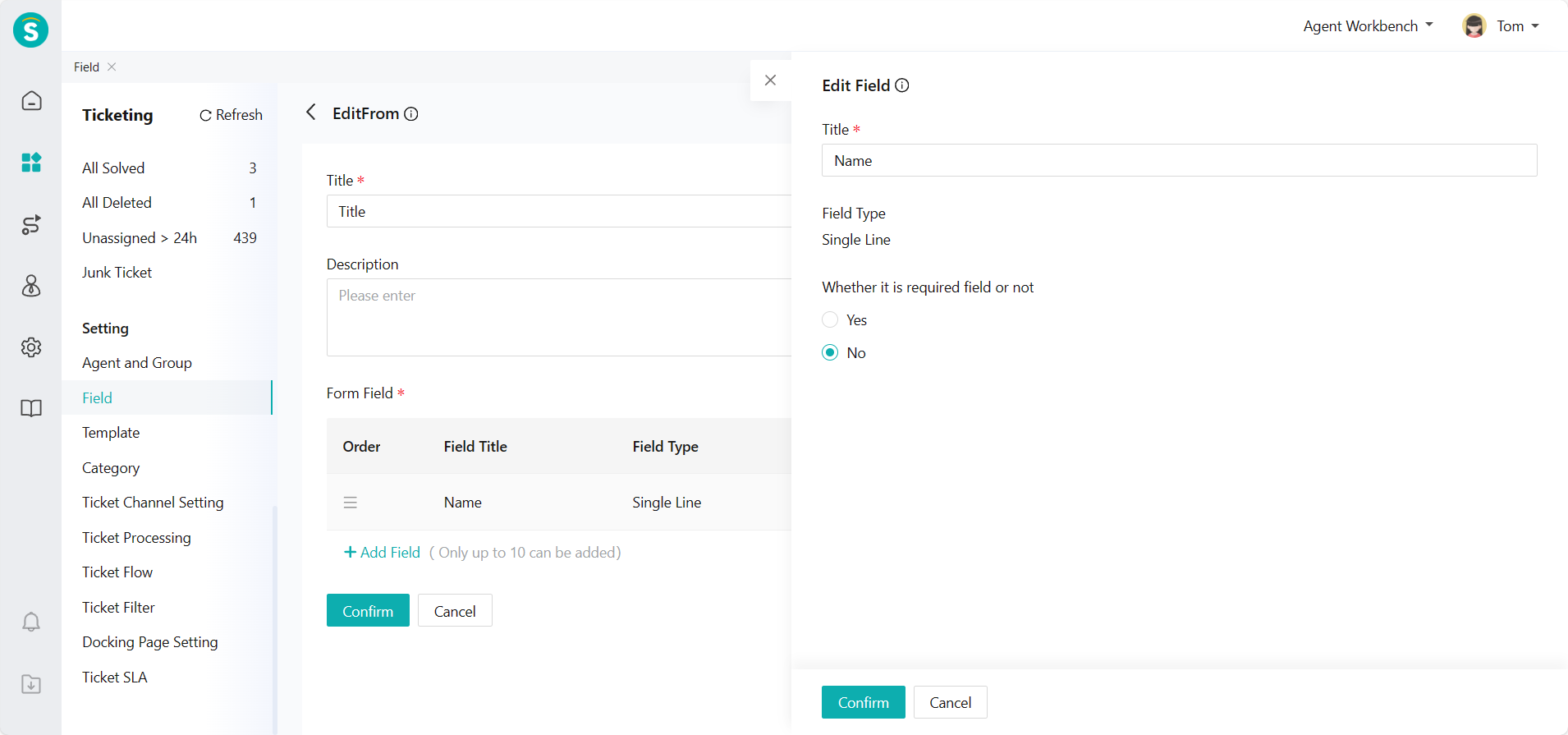
You can click【+Add Composite Form】via Ticket Center > Setting > Field Setting > Composite Form, fill in title description, and add the fields to be displayed in the form to complete the creation of the composite form. The field title in the composite form cannot be the same as other fields in the form or the custom field title of the ticket. Each composite form can have up to 10 form fields. You can click the icon on the left side of the fields to drag the fields up and down to change its sequence in the form.

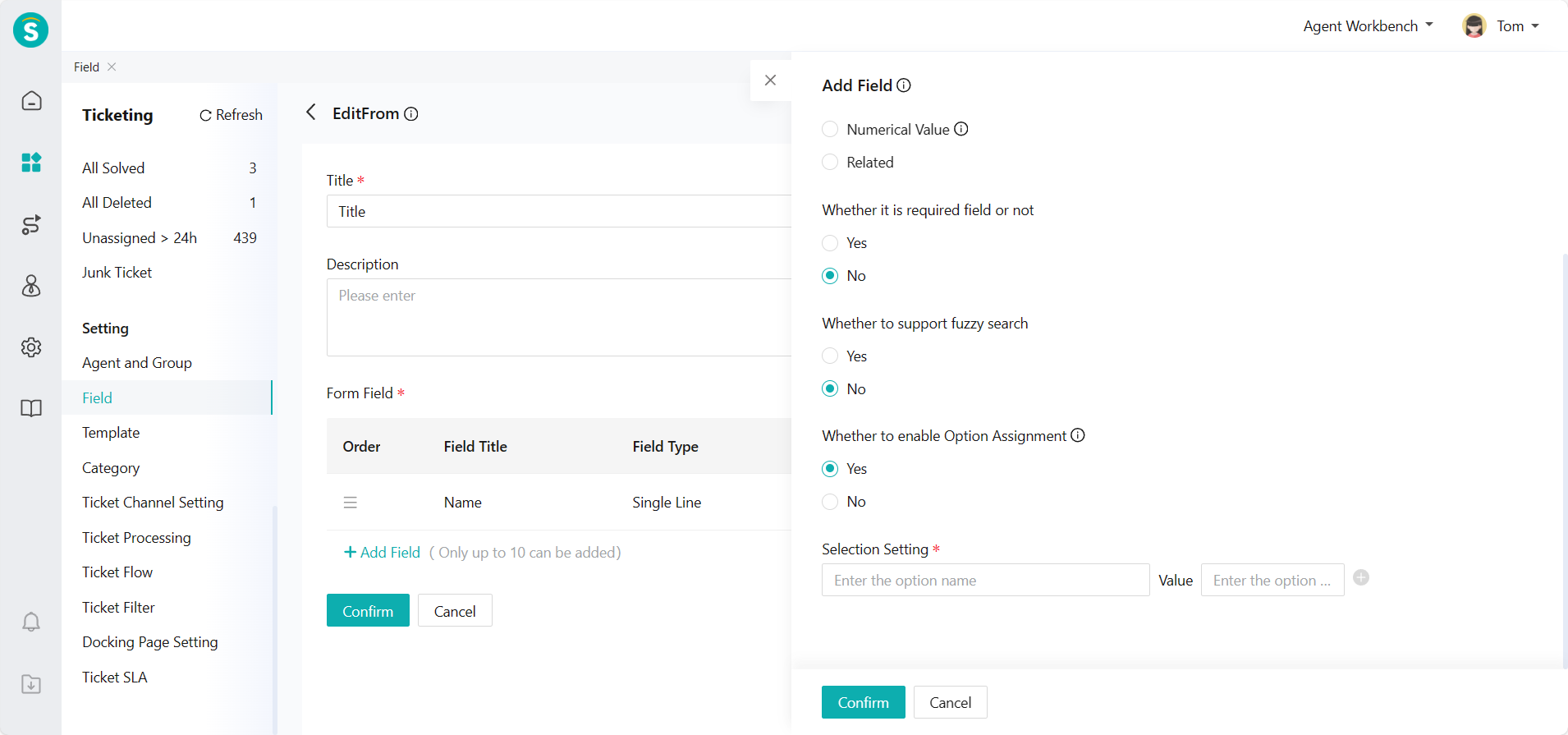
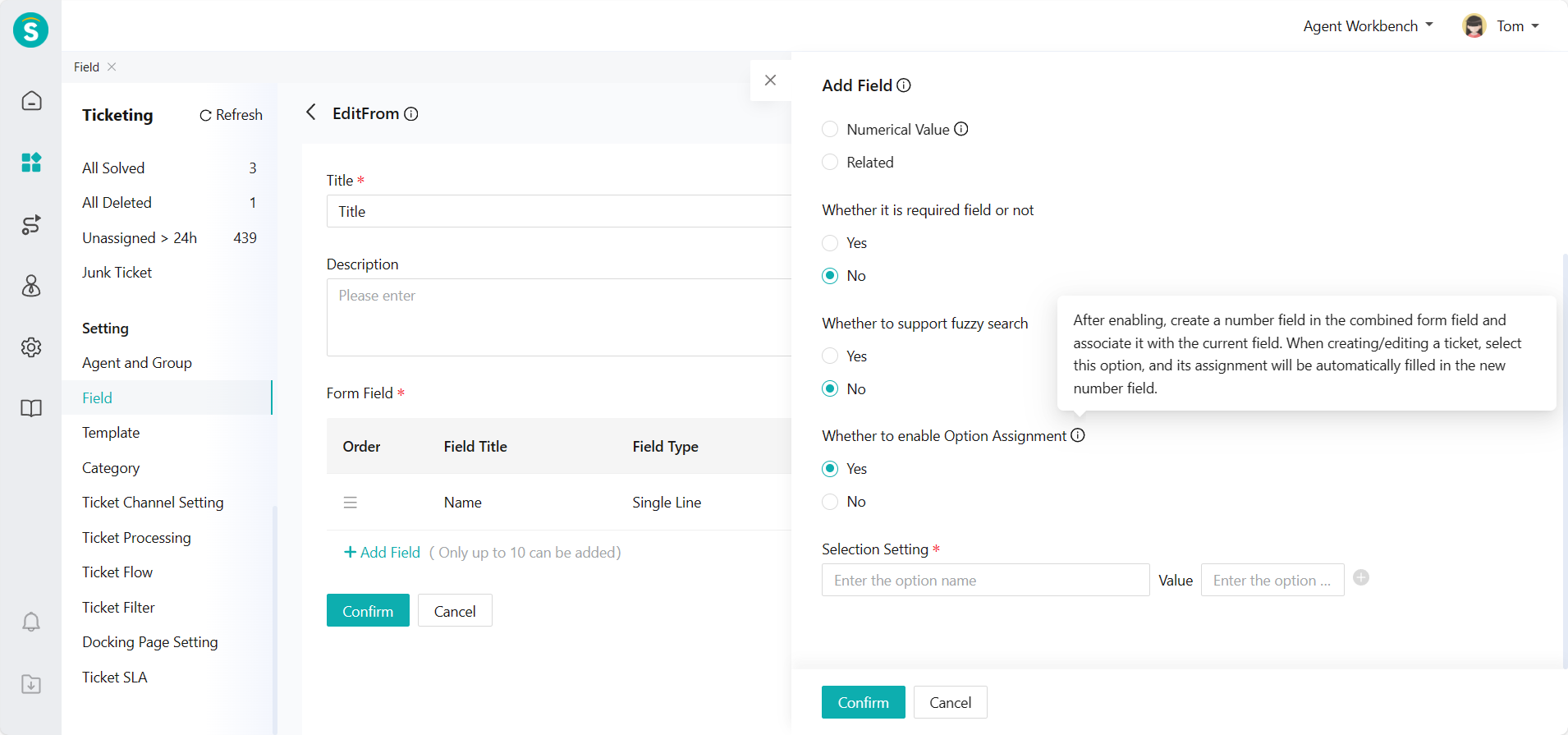
# ● Option Assignment
In the composite form, you can enable option assignment to the drop-down list fields. After the option assignment is enabled, you can set a value for each option, which can be displayed in the associated numeric field.

The numeric field in the composite form can be associated with the drop-down list field with the option assignment enabled. After the association is done and the option in the drop-down list is selected, the value set by the option will be automatically filled in the numeric field. You can also clear and modify the value automatically filled in again.

# ● Total Value
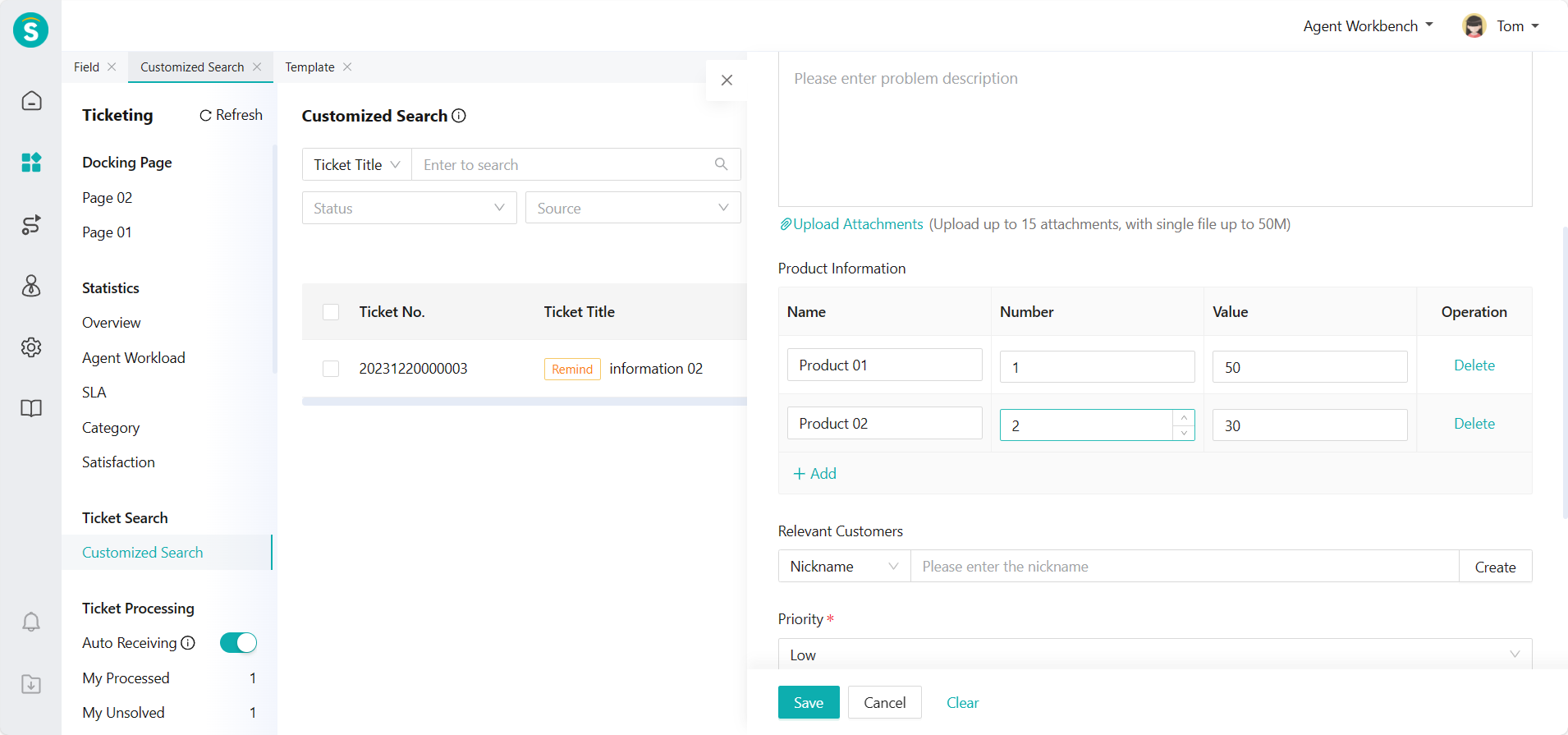
On the edit page of the composite form, you can enable the total value function, which is to calculate the numeric fields in the composite form. If there is only one numeric field in the form, all values of this field in each group of data in the composite form will be added. If there are multiple numeric fields in the form, you can add or multiply the values of at most two fields, and then sum the calculation results of multiple groups of data. For example, the total value in the figure below is calculated by the sum of the amount field value * quantity field value of each group based on the results of all groups of data, that is, 100*2+200*1+300*1=700.

# Docking Field
Docking field is a method of param passing through page access. Through this field, data information of the enterprise system can be docked with the ticket. After the access is completed, the docking field can be automatically filled in, quickly complete the display of external data in the ticket, and support the ticket search and setting of flow triggers by the field content.
# ● Default Docking Fields and New Custom Docking Fields
You can view the list of docking fields via Ticket Center > Setting > Field Setting > Docking Field. Some default docking fields are preset in the system, allowing you to pass in order cards or product cards through inbound live chats. If you need to pass in other information, you can add custom docking fields. You can click Add Field to activate the field adding window. The docking field only supports string type, and the param ID is the basis for identifying the docking field. When you choose to verify the uniqueness, the values that have been saved in the ticket system will be compared to ensure the uniqueness of each value.
# ● Pass in Docking Fields in Ticket
After setting the docking field, you can pass in the docking field param through the docking page of ticket plug-in and ticket center. For details, please see the ticket plug-in access section in the Web-JS Access Description in the online channel access files. Related article: Web-JS Access Description (opens new window)
